

It is highly recommended that you use Markdown Editor v2 instead of this extension. See the change log for changes and road map.
MACDOWN CODE HIGHLIGHTED IN EDITOR FULL
Naming Conventions | Language Grammars | TextMate 1. A full featured Markdown editor with live preview and syntax highlighting.Then we define a new variable that invokes the markdown package and includes the highlighter as a plugin. Injection grammars | Syntax highlighting | Visual Studio Code Extension API open in new window import markdownIt from 'markdown-it' import highlightjs from 'markdown-it-highlightjs' const md markdownIt().use(highlightjs) We changed the way we load the markdown package and the highlighter separately.Embedded languages | Syntax highlighting | Visual Studio Code Extension API open in new window.In exporting to HTML, it uses the one shipped with this product. Syntax highlighting in preview uses the one bundled with VS Code's built-in vscode.markdown-language-features extension. It's powered by highlight.js open in new window. This way is often more practical.Īfter tokenization, themes come to assign colors and styles to the document. For example, LaTeX Workshop open in new window provides language grammars for LaTeX, and injects scope redirection for LaTeX fenced code block. When contributing such injection grammars, it's recommended to also set embeddedLanguages properly in extension manifest, so that most declarative language features, which are contributed by related language extensions, can work in the embedded language area.Īn extension can also implement both. Or you can create an extension to inject grammars. After tokenization, themes come to assign colors and styles to the document. Following TextMate's naming conventions is important for them.Ī language extension open in new window provides language grammars for the language.Īs for scope redirection, if the language is widely accepted enough, you can simply register it at microsoft/vscode-markdown-tm-grammar open in new window. provides language grammars for LaTeX, and injects scope redirection for LaTeX fenced code block. To implement such support for a language, typically, two kinds of TextMate language grammars are needed: One defines language grammars for the language the other provides scope redirection. VS Code detects embedded languages in parent file, and redirects them to proper extensions that support the language. You can turn on this feature by enabling Syntax highlighted.

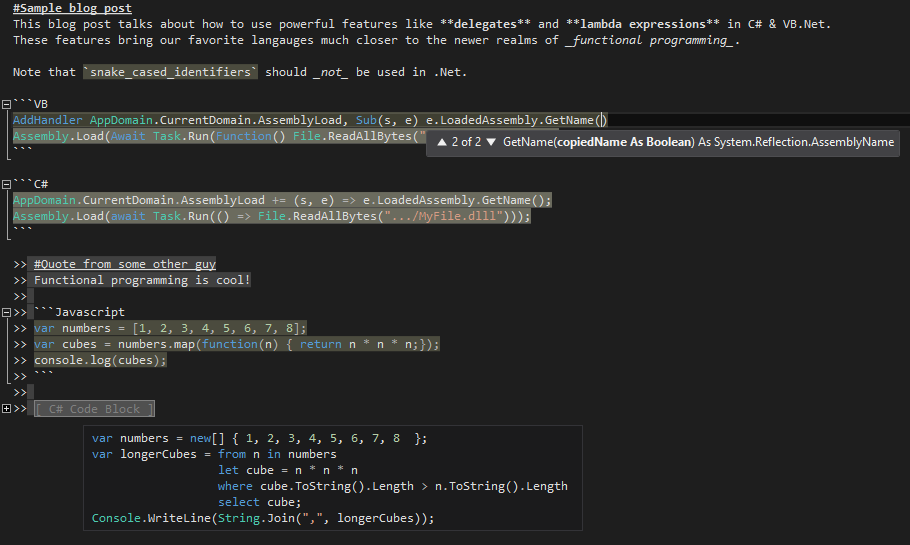
Contributing MacDown accepts pull requests on aliases to existing languages, but not new syntax highlighting rules. Below is a list of syntax names and aliases supported in MacDowns fenced block code markup. You can turn on this feature by enabling Syntax highlighted code block in the Rendering Preference pane. # Syntax highlighting for fenced code blocks # In editor Below is a list of syntax names and aliases supported in MacDown’s fenced block code markup. Highlights include: highly customisable Markdown rendering, syntax highlighting in fenced code blocks and sophisticated auto-completion.


 0 kommentar(er)
0 kommentar(er)
